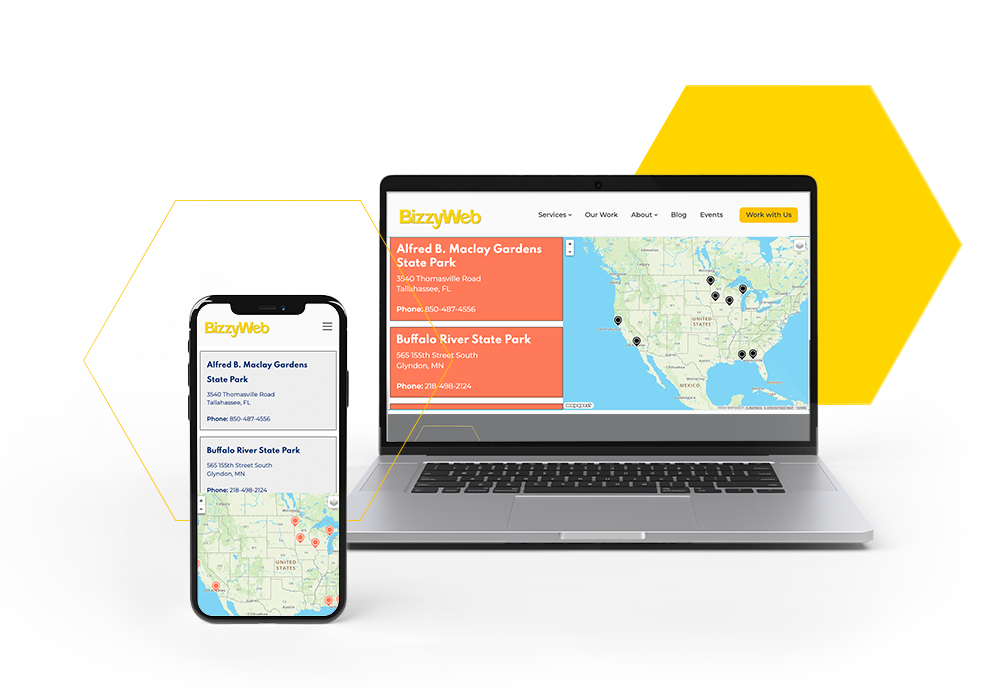
Preview
Store Locator

Desktop: Map Right
Features
Quickly and Easily Input Your Location Details
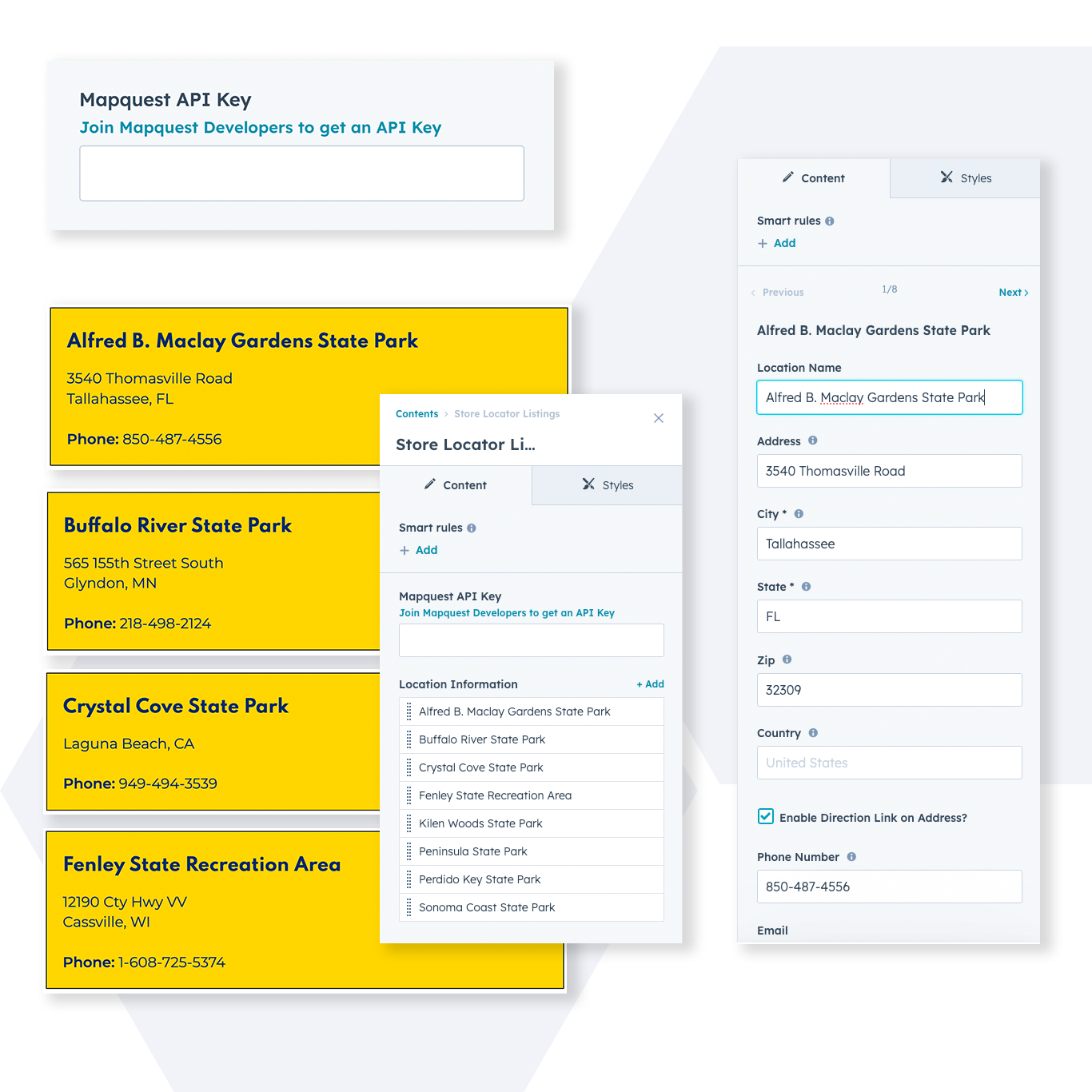
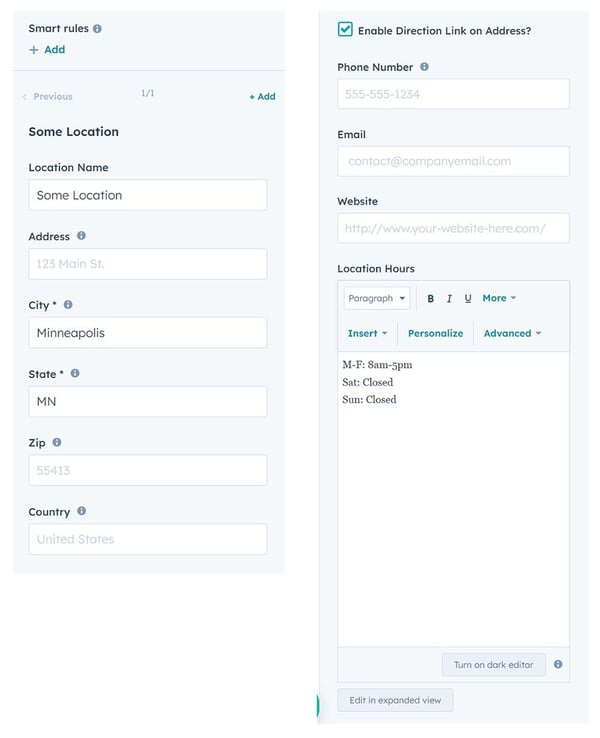
Location Information
This is the place where you can easily input all the necessary information for each of your locations. While the City and State are the only required options for accurate placement of markers on the map, it's highly recommended to include a Location Name as well. You have the flexibility to include additional details such as a phone number, email address, website link, and business hours. Feel free to provide as much or as little information as you prefer.
Mapquest API Key
To activate the Store Locator feature, you'll need to obtain an API key from MapQuest. Once you have your key, simply paste it into the designated Mapquest API Key box. Join the MapQuest Developers community to get started. MapQuest offers complimentary credits to kickstart your experience, but please note that charges may be applicable based on your usage.



Awesome Customization
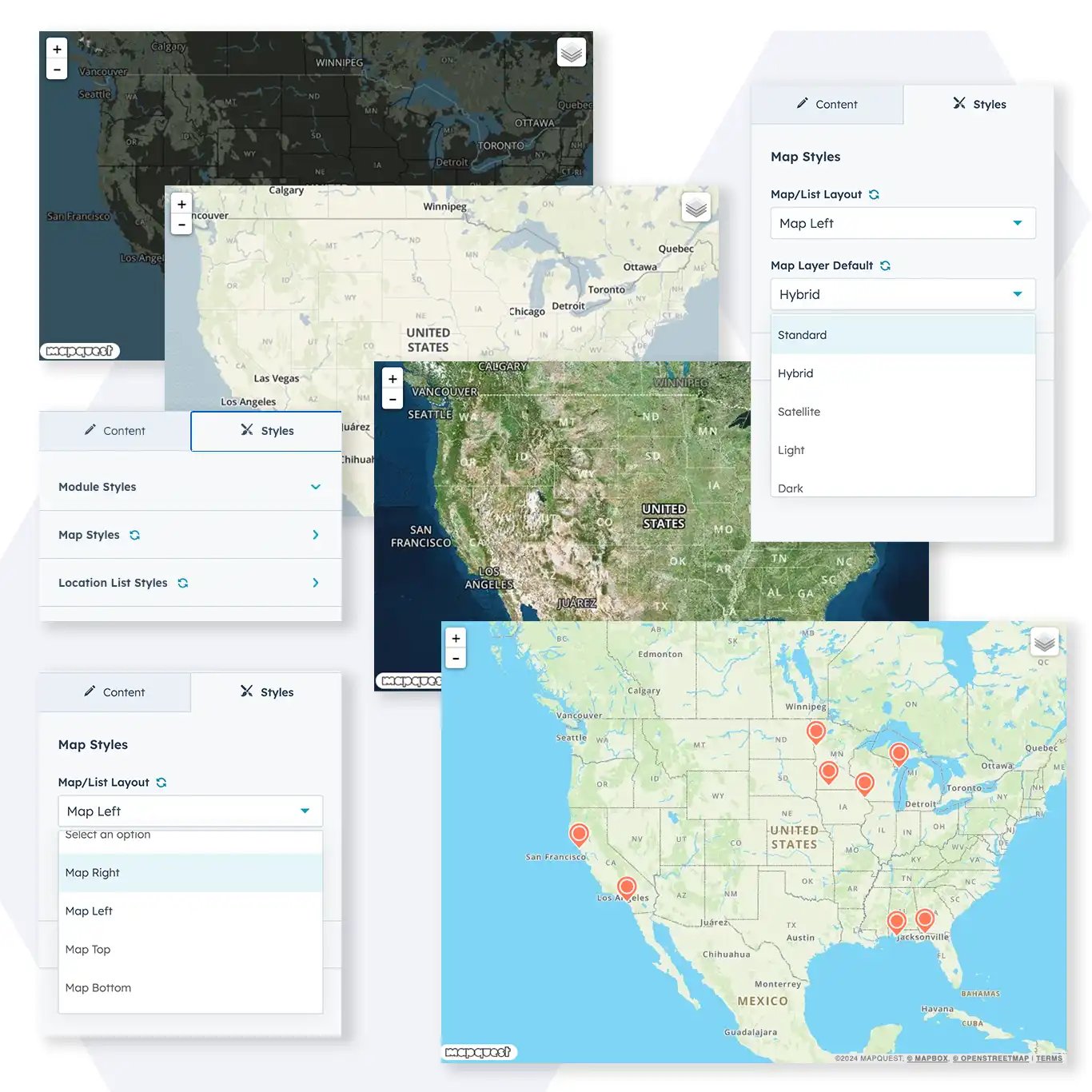
Map Styles
This module makes it easy to customize your map to fit within your brand! With the desktop module, you have the flexibility to showcase the map in various positions: to the left, to the right, above or below the location listings.
You can choose from the following five options to change the look of your map:
- Standard
- Hybrid
- Satellite
- Light
- Dark
Another exciting feature that this module offers is the ability to personalize the color and size of your map markers directly from the Map Styles tab. This allows you to create a truly unique and eye-catching appearance for your map.
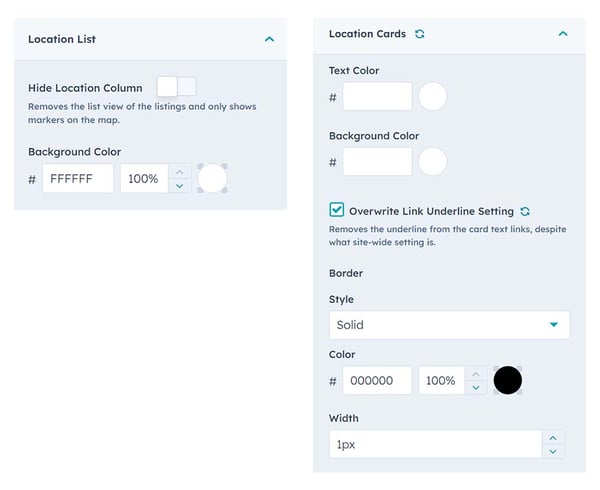
Location List Styles
Once you've entered the names and details of your locations, unlock the power of the "Styles" tab to customize your map even further. Choose your own unique color scheme for the background of the card section, as well as the background color, border color, and border width for your location cards. You can even personalize the color of the text to match your brand.
With all your settings in place, simply hit "Publish" and watch as your visitors start flocking to your map in no time at all!
Who we are
BizzyWeb is a HubSpot Platinum Partner and we offer full-service HubSpot onboarding, enablement and strategy for all hubs. Our team has over 196 certifications in HubSpot (and constantly growing). No matter what your HubSpot needs are, our team is ready to handle them.
Plus, we are the only agency in Minnesota with a Platform Enablement Accreditation from HubSpot - sounds fancy, but it means we're top-notch in making HubSpot work within your business.
Store Locator Quick Start Guide
Content Tab
Mapquest API Key
To activate the Store Locator feature, you'll need to obtain an API key from MapQuest. Once you have your key, simply paste it into the designated Mapquest API Key box.
Join the MapQuest Developers community to get started. MapQuest offers complimentary credits to kickstart your experience, but please note that charges may be applicable based on your usage.

Location Information
This is where you can set up each of your locations' information. To add more click the +Add link.
- Location Name - The name of the location
- Address - Street address of the location
- City (required) - City of the location
- State (required) - State of the location
- Zip - Postal code of the location
- Country - Country of the location
- Enable Direction Link on Address? - When enabled it turns the address into a link to Google Maps.
- Phone Number - Phone number of the location
- Email - Email address of the location
- Website - Website's URL of the location
- Location Hours - Rich text editor to list the location hours

Styles Tab
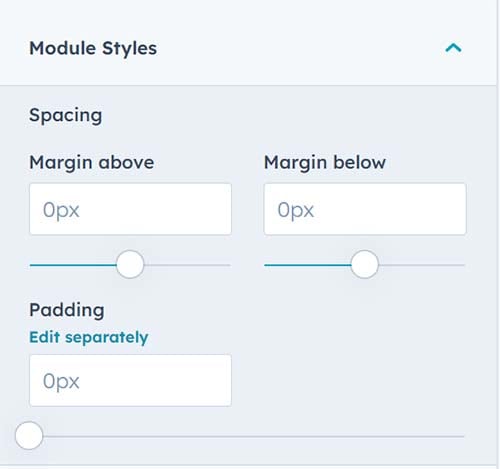
Module Styles

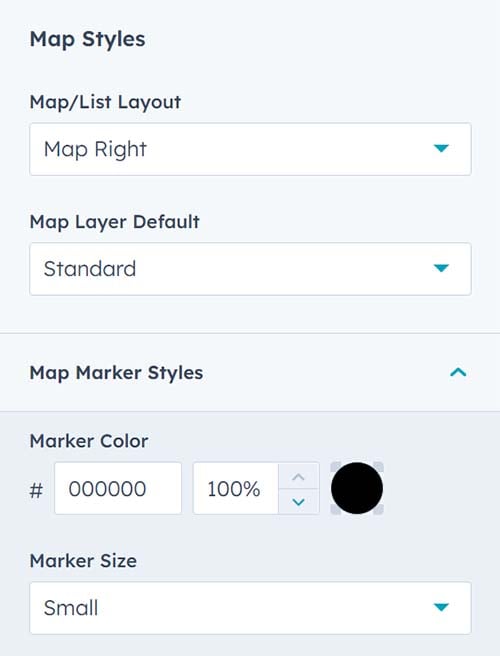
Map Styles
Map/List Layout - You can set the map layout from here. You can set the map to be on the right of the store list or left side of the location list. You can also set the map to above or below the store map list.
Map Layer Default - You can set the map appearance from here. You can select from Standard, Hybrid, Satellite, Light or Dark.
Map Marker Styles
Marker Color - You can set the color of the markers that will be displayed on the map for each of the stores listed.
Marker Size - You can set the map marker size. You can choose Small, Medium or Large.

Location List Styles
Location List - You can set the background color of the location list. You can also hide the location list and only the map will be displayed
Location Cards - You can change the text and background color of the location cards in the location list. You can also set the border style, color and width.