Preview
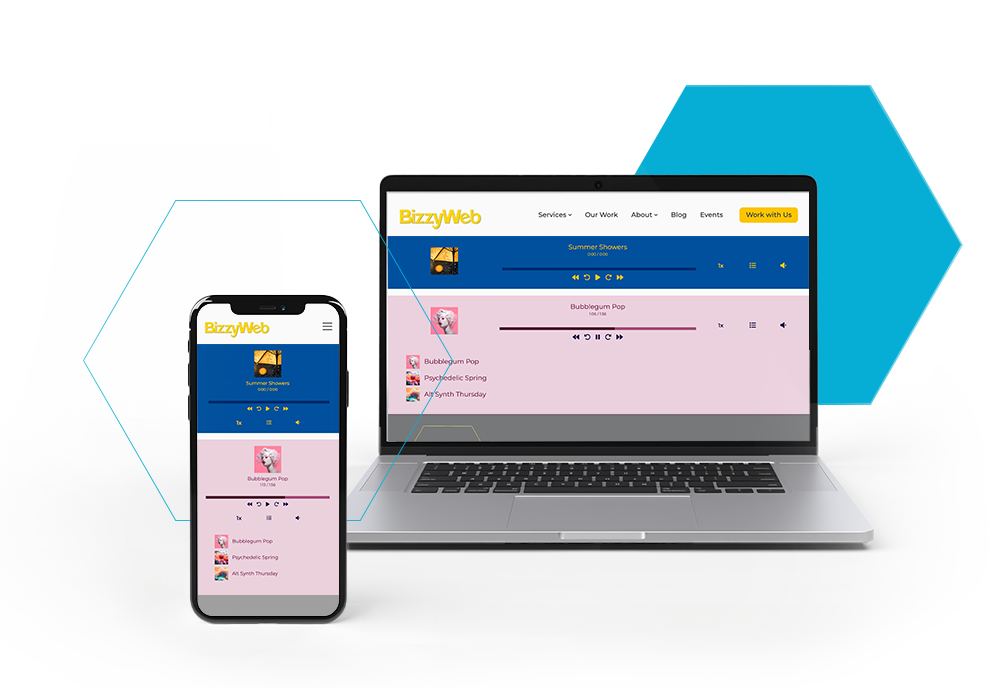
Audio Player
The Audio Player Module allows users to embed an audio player with various controls and features into their HubSpot pages. Users can customize the appearance and functionality of the audio player to suit their needs.

Audio Player Example
(Music by penguinmusic from Pixabay)
Features
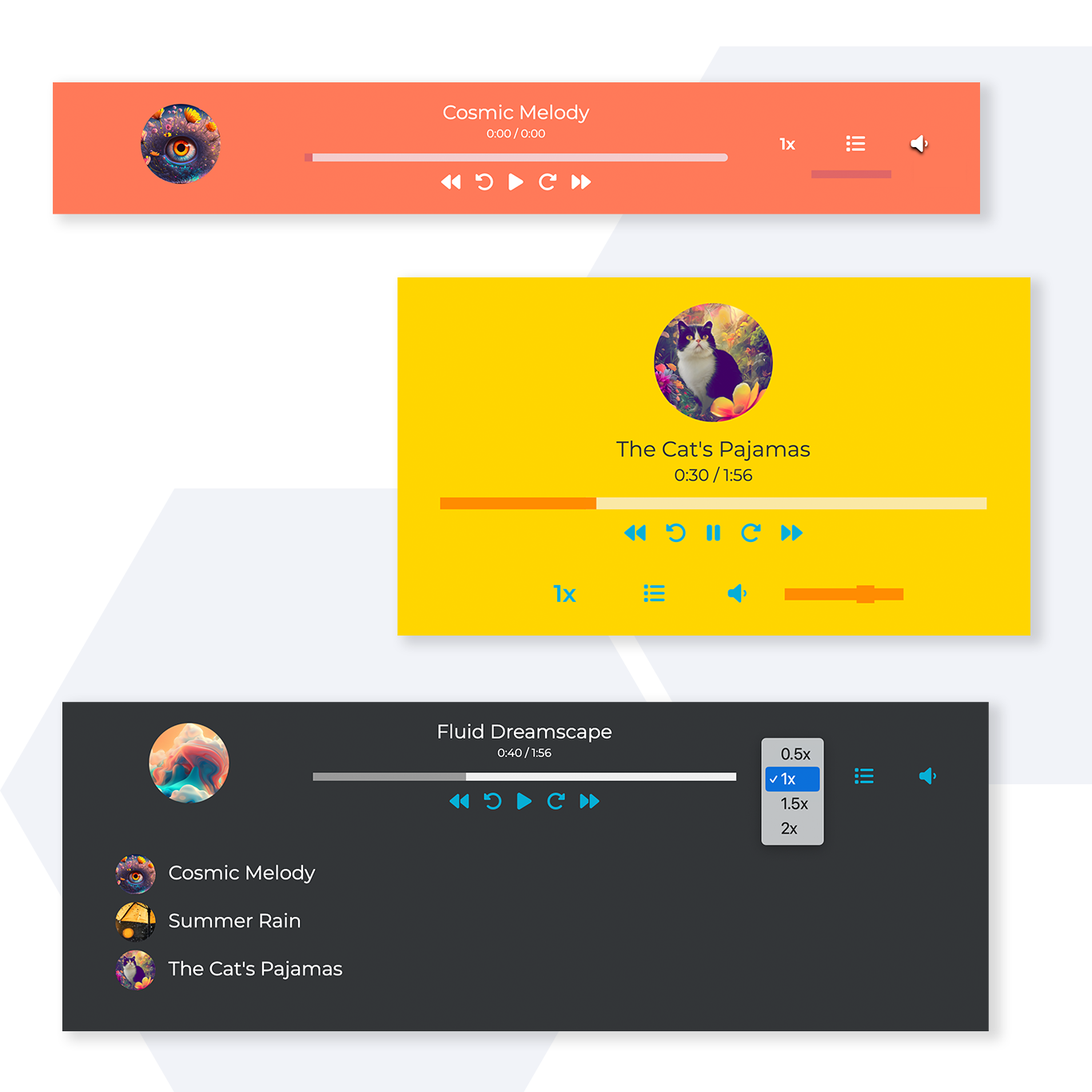
Custom Styling
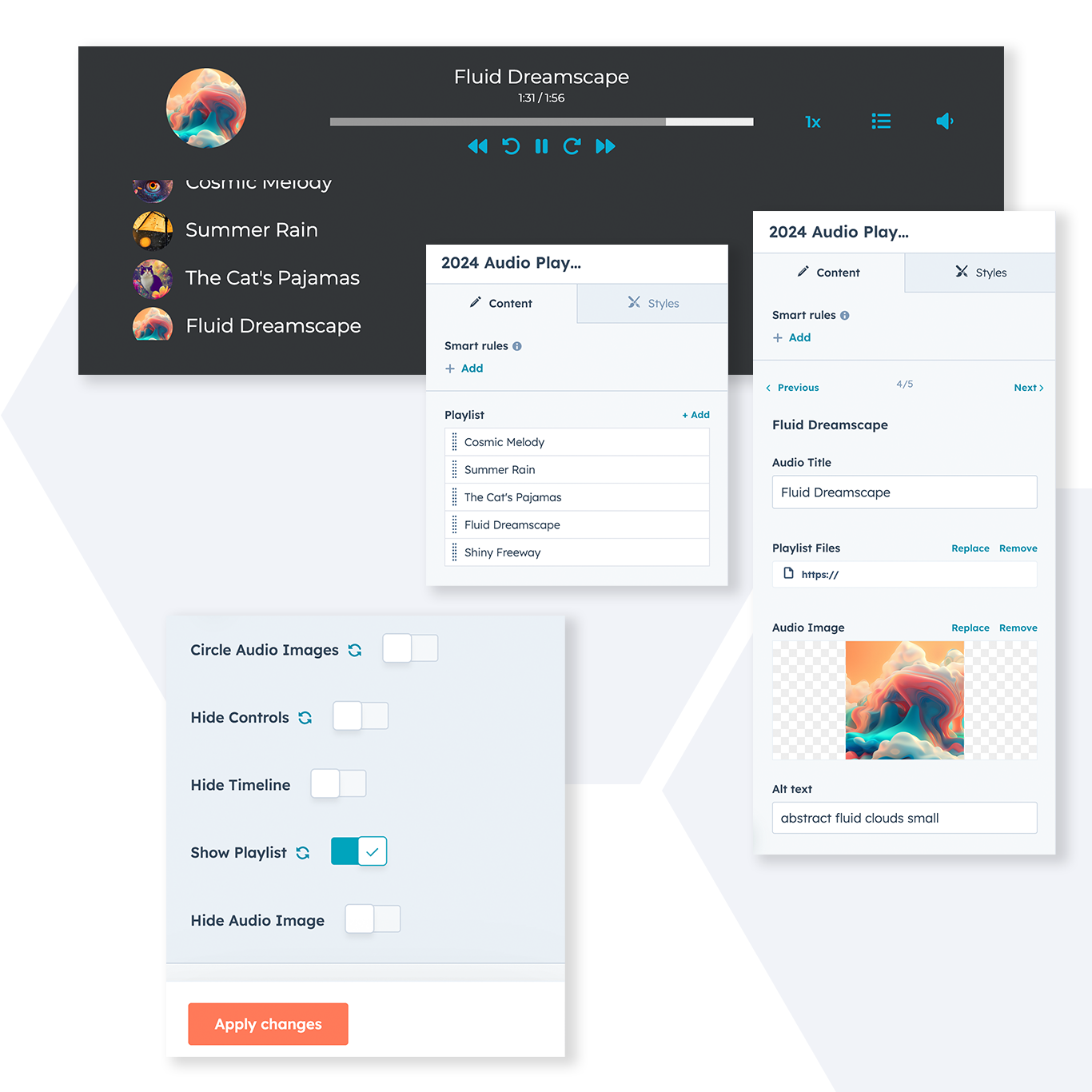
Personalize and make your audio player fit perfectly with your style and branding. Choose between rounded or square corners. Use your default branding colors or have fun experimenting with vibrant colors for icons, text, and backgrounds. Create a sleek interface by hiding different elements of the module with a click of a button.
.png?width=1366&height=1366&name=Customize%20(1).png)

Volume Control
Users can adjust the volume of the audio playback using a slider control. In-module volume control allows the user to independently control the volume of the audio coming from this module and not the volume of their listening device.
Playback Speed
The playback speed selector gives users the freedom to customize their audio experience to their liking. They can choose to savor every word at a slower pace with 0.5x speed, enjoy the audio at its natural rhythm with 1x (normal speed), breeze through the content faster at 1.5x speed, or speed up the audio for a quick review at 2x speed. This versatile feature allows users to personalize their listening experience and get the most out of every audio track.
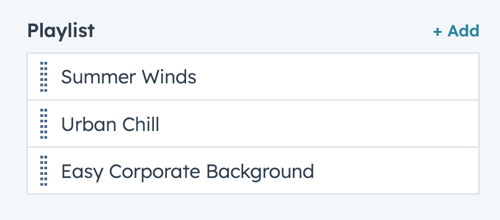
Playlist Support
The module allows users to easily transition between multiple audio tracks within the same player. Whether you want to create a playlist of podcasts, audiobooks, or your favorite tunes, the possibilities are endless. Say goodbye to the hassle of opening and closing different players - the module brings all your audio content together in one convenient place. Just grab your mp3 file and upload it to your account!
Toggle Playlist
Want to play from a playlist, but not show everyone what's on your playlist? You can choose to show or hide the playlist section with a click of a button.

Who we are
BizzyWeb is a HubSpot Platinum Partner and we offer full-service HubSpot onboarding, enablement and strategy for all hubs. Our team has over 196 certifications in HubSpot (and constantly growing). No matter what your HubSpot needs are, our team is ready to handle them.
Plus, we are the only agency in Minnesota with a Platform Enablement Accreditation from HubSpot - sounds fancy, but it means we're top-notch in making HubSpot work within your business.
Audio Player Quick Start Guide
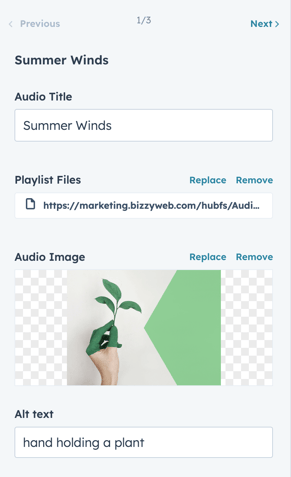
Content Tab
Playlist Tab


Styles Tab
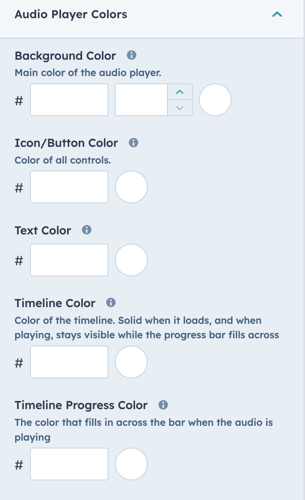
Audio Player Colors
Background Color: This is the main color of the player. By default, this will pull from your brand colors.
Icon/Button Color: The color of all controls (play, forward, backward, etc). By default, this will pull from your brand colors.
Text Color: The color of the Now Playing Title and the color of the titles in the playlist. By default, this will pull from your brand colors.
Timeline Color: This is the color that the timeline will be when it loads, and also the color that is left exposed as the progress of the track fills in. By default, this will pull from your brand colors.
Timeline Progress Color: This is the color that will fill in the timeline, according to the progress of the track. By default, this will pull from your brand colors.

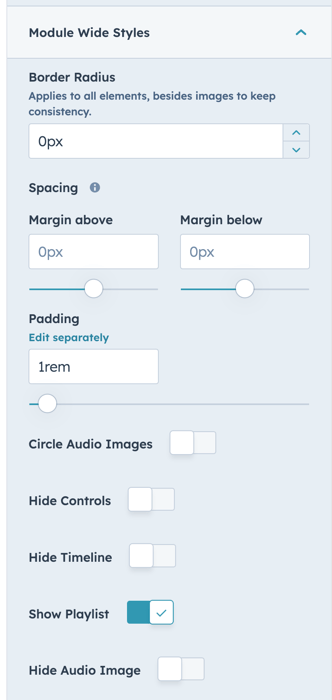
Module Wide Styles
Border Radius: This will control the curvature of all items in the module (besides images). Changing this will give the player rounded corners.
Spacing: This controls the space around the audio player.
Circle Audio Images: Toggling this on will turn all images into circles.
Hide Controls: Provides the option to hide all controls, besides the play button and the playlist toggle.
Hide Timeline: Provides the option to hide the timeline to provide a more streamline appearance.
Show Playlist: Toggling this off will remove the icon on the player that allows the playlist to be shown
Hide Audio Image: Toggling this will hide the audio images that are listed in the playlist section, but will not remove it from the Now Playing area.